Are you considering expanding your revenue streams by incorporating an online shop into your Showit website? This post is your guide to seamlessly integrating an e-commerce store with Showit. Whether you’re planning to sell digital products, courses, or physical items, I’ve got you covered.
Looking for an easier way to integrate an online shop on Showit without doing the design part of it? You’ll love my Jessie Shop Showit page add-on template which comes with a main shop and single product page template. You simply plug it into your existing Showit website, make it match your current design and link your desired cart system.

How to Add an Online Shop on Showit
Disclaimer: This post includes affiliate links. If you go through them to make a purchase, I will earn a commission. Keep in mind that I only share about companies that I truly believe in and use myself! For my details on affiliate links, please visit my terms of use.
Is Showit The Right Choice?
Showit stands out as an exceptional website platform, especially from a designer’s perspective. However, it’s important to understand that Showit isn’t designed as a full-fledged e-commerce platform. Instead, it allows you to easily integrate Buy Buttons from third-party platforms like Shopify, Square or ThriveCart using embed codes.
Now, you might wonder why you should choose this approach when you could create your shop directly on Shopify. While Shopify offers fantastic templates, Showit shines when you’re looking for a user-friendly, unique website without the need for coding. It’s also beneficial if your website is already on Showit.
I recommend Showit primarily for service-based businesses or smaller online stores with 20 products or fewer. Showit isn’t designed as a dedicated e-commerce platform, and I don’t recommend it if your primary goal is to establish a large-scale e-commerce business (for that purpose, Shopify is the better choice). I also have clients who have their main website on Showit, and only their shop is hosted on Shopify – for the best of both worlds.
However, if you’re a photographer selling presets or a life coach offering courses, Showit is an excellent fit for your needs. I recommend building your shop using a Showit website template or hiring a professional designer for a custom Showit website design to assist you, as creating it from scratch can be a bit time-consuming and complex.
1. Selecting a Cart System for Your Shop
To enable a payment and checkout system on your Showit website, you’ll need a third-party platform. The flexibility here lies in your ability to choose the cart system that aligns with your business needs. You’ll design your entire shop within Showit and then effortlessly integrate Buy Buttons into the website using embed codes.
Shopify Starter
The Shopify Starter Plan is a popular choice among Showit users due to its affordability and compatibility with Shopify’s robust platform. To get started, you’ll need a Shopify Starter account to set up your products, manage payments, and configure shipping options. Once your products are ready, you can seamlessly add Buy Buttons to your Showit website.
Shopify Lite Pros:
- Customers Can Add Multiple Products to Cart
- Affordable at $9 USD/month
- Ability to Use Some Shopify Apps
Shopify Lite Cons:
- Cart only appears on the side when a product is added
- Checkout opens in a new window
ThriveCart (What I Use)
I personally use ThriveCart for my template shop, and I HIGHLY recommend it. While it involves a larger one-time investment, it’s an excellent choice if you frequently create sales funnels and need built-in payment plan options. ThriveCart offers lifetime access, making it cost-effective in the long run.
Now the real deal is that it’s a one-time payment for not only the cart system but also: affiliate programs, online course section & more. This is available on the Pro version. If you think about the monthly costs of cart systems, it adds up over the years—choosing ThriveCart is a no-brainer. Get lifetime access right here for a limited time! You only have to pay once, no monthly fees.
ThriveCart Pros:
- One-Time Fee for Lifetime Access
- Payment Plan Options
- Other Great Features: Affiliate Program, Upsells/Downsells, Flexible Checkout Page Design (check out mine right here), sell subscriptions, and integration with various platforms.
ThriveCart Cons:
- Recommended for sales funnels, limited-time offers, digital downloads, or higher-ticket items.
- Customers can only add one item to the cart (although you can add upsells to that checkout page).
- Might Require a 3rd Party Platform for Product Fulfilment
Other Cart Systems
There’s many other options that may be best suited for your business! Here are more cart systems to explore:
- Ecwid – A newer platform that allows you to add a category menu and other features (this is usually not an option for most of these!)
- Square
- WooCommerce – Please kind in mind that you’ll need to be on the highest Showit plan to use, as it’s a WordPress plugin. I do recommend hiring a developer/skilled designer to set it up if you’re not familiar with it. It’s great for larger stores, but Showit technically does not support WooCommerce. If something happens to your store, Showit is not responsible.
- Flodesk Checkout
- Any course platform (e.g. Kajabi, Teachable). You can link your buttons to redirect to a Kajabi cart page for example.
Building Your Shop Outside of Showit
For those who desire a robust online store experience, consider the option of keeping your main website on Showit while setting up a separate shop on a dedicated e-commerce platform like Shopify.
Showit would continue to serve as your primary website, allowing you to benefit from its user-friendly design capabilities and unique website features. You can maintain your brand’s identity and message on Showit without compromising your website’s aesthetics. On the other hand, platforms like Shopify are specifically designed to handle the intricacies of e-commerce, including product management, payments, shipping, and order processing. By choosing this approach, you can leverage Shopify’s powerful e-commerce tools while keeping the elegance of your Showit website intact.
In your Showit website, you’d create a call-to-action (CTA) button or link that directs visitors to your shop. This link should point to your external shop URL. While this approach involves managing two separate plans (one for Showit and one for the e-commerce platform), it can be well worth the investment for businesses seeking the best of both worlds: a visually appealing, unique website and a powerful e-commerce shop.
Past Client Examples:
If you click on their shop links, you’ll notice it brings you to a Shopify Page. They get to keep their beautiful main website on Showit and have the power of Shopify at the same time.
- Brides by Blake – Bridal Boutique in the Footer
- MC Decorations – Everyday Balloons Shop
- The Sleeved Dietitian – Merchandise Shop
How to Design the Shop Pages on Showit
Designing your shop pages on Showit can be straightforward if you’re familiar with the process. However, I recommend starting with a Showit template or hiring a designer (like myself!) to simplify the process.
Looking for an easier way to integrate an online shop on Showit without doing the design part of it? My Jessie Shop Showit page add-on template comes with a main shop and single product page template. You simply plug it into your existing Showit website, make it match your current design and link your desired cart system.

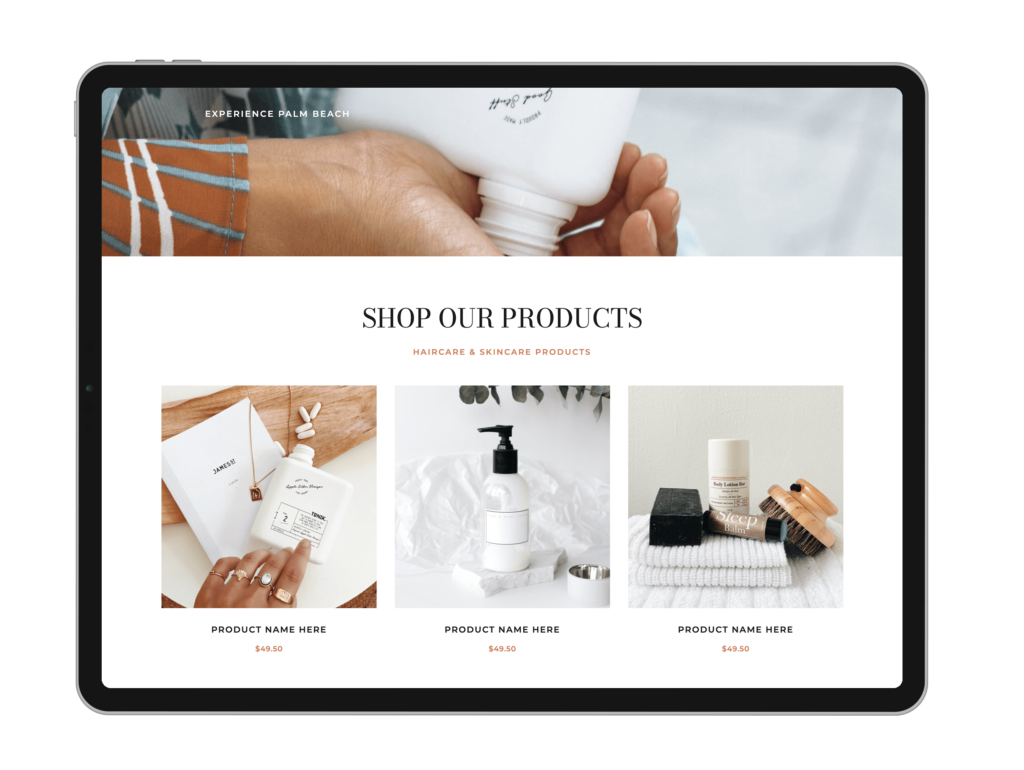
Design the Main Online Shop
Begin by designing the primary shop area where you’ll showcase all your products. For example, you can create one row with three images and titles underneath similar to the design below. To streamline the process for you and your customers, I suggest designing a single row and duplicating it for the number of products you have.

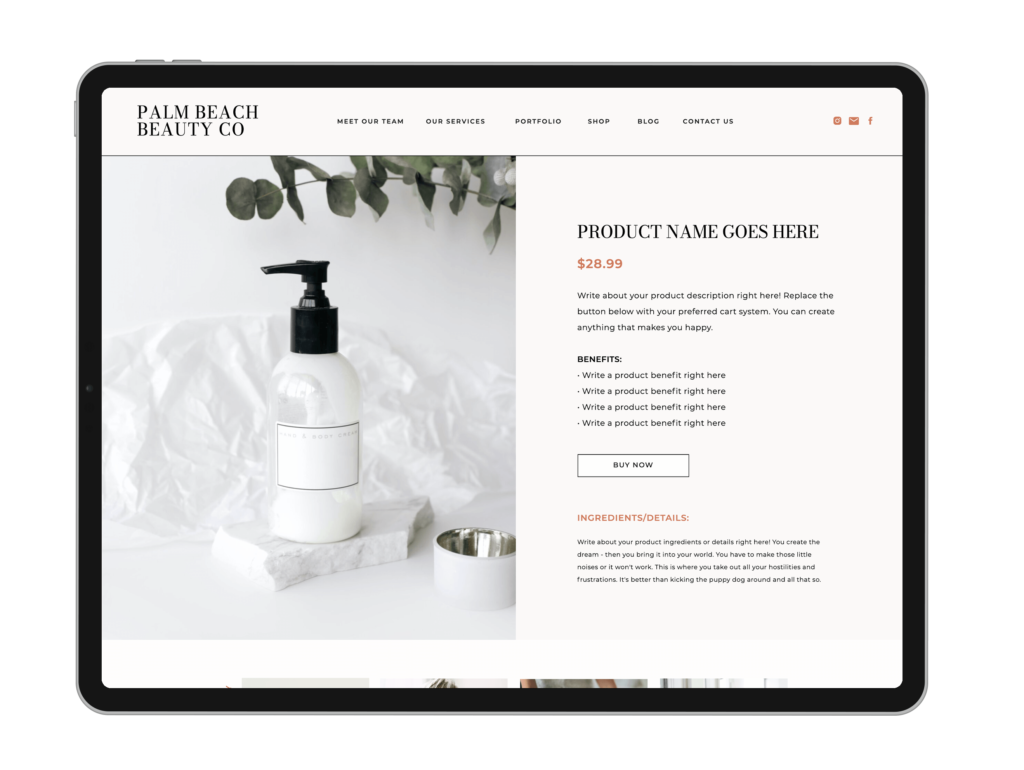
Designing the Product Page
You’ll design a single product page that will serve as a template for each product. In this example, you can place an image on the left side and product information on the right. You have the flexibility to get creative here, with options like separate canvas views for a product tab menu (for descriptions, ingredients, disclaimers, etc.). Once you’ve completed the main product page design, duplicate it for each product, updating the page name, images, titles, and descriptions accordingly. On each product page, add an embed code with the buy button that links to the specific product.

Launching Your Online Shop
After creating all your product pages, set click actions for each product on the main online shop page, directing them to their respective product pages. Before launching to the public, thoroughly test your setup to ensure all products on the main shop link correctly to their corresponding product pages, and that all buy buttons function as intended. Once everything is linked and working seamlessly, your online shop is ready for launch!
In conclusion, Showit may not be a dedicated e-commerce platform, but with the right third-party cart system and a bit of creativity, it can be a fantastic choice for service providers and smaller online stores. If you have any questions or need further assistance, feel free to reach out. Best of luck with your online shop journey!
Disclaimer: This post includes affiliate links. If you go through them to make a purchase, I will earn a commission. Keep in mind that I only share about companies that I truly believe in and use myself! For my details on affiliate links, please visit my terms of use.
Shop Showit Templates
With an easy-to-use interface and step-by-step directions, you can forget the hassle of coding and customize your way to a website that captures your brand’s style and catches the eye of your customers. Payment plans start at $249 and launch within weeks!
It's easy to set up a website and forget about it, but the truth is, websites require maintenance. In this free guide, I cover everything you need to know to ensure your website is doing its job.
Free Website Audit Checklist
JOIN THE NEWSLETTER & RECEIVE YOUR