If you’re contemplating a switch to Showit but are curious about its blogging mechanism and how everything integrates with WordPress, this post is your comprehensive guide. I’ll go over how WordPress blogging works when you have a Showit website. Want to try out Showit for free? As a design partner, I can provide you with a free month of Showit on top of their free trial—claim your free month right here.
Note: Some links are affiliate links. I may receive a commission for sharing my favorite tools with you, but they won’t cost you anything more. I’ll sometimes even share a discount for you. ◡̈

The Power of Blogging
First, let’s discuss the ‘why’ behind blogging. Blogging is a powerful tool for businesses of all sizes. A well-crafted blog post can drive organic traffic to your website long after it’s published. These posts become more valuable over time, attracting and converting potential leads. Think about it – have you ever been swayed by a well-written article? The return on investment for a blog post, in terms of time and effort, often surpasses that of content on platforms like Instagram.
Showit & WordPress Integration
Showit is a design-centric website builder. It allows you to craft your blog’s visual layout to perfection. However, when it’s time to manage and post your blog content, WordPress comes into play. After setting up your Showit account, a simple request to the Showit team will integrate your blog. Once they work their magic, you can start publishing posts through your WordPress Admin panel, and they’ll automatically appear on your Showit website with the layout you created.
Designing Your Showit Blog Layout
Under the ‘Blog Templates’ section in Showit, you’ll find placeholders for your blog design. Depending on your chosen template, you’ll see layouts for:
- Post List (Main Blog Page): This is your blog’s landing page, showcasing all your posts. You can design it to your heart’s content, using placeholders that will later fetch data from WordPress.
- Single Post: This template determines how individual blog posts appear. Like the main blog page, you’ll use placeholders here.
- Additional Templates: These might include designs for categories, search results, and error pages.
The beauty of Showit lies in its flexibility. You can opt for a range of designs, from single post rows to alternating or side-by-side layouts. To navigate trickier designs, Showit offers a variety of tutorials to guide you. You can also get a Showit website template that comes with a blog, or a blog add-on page which I offer both in my website template shop.
Post List – Main Blog Page
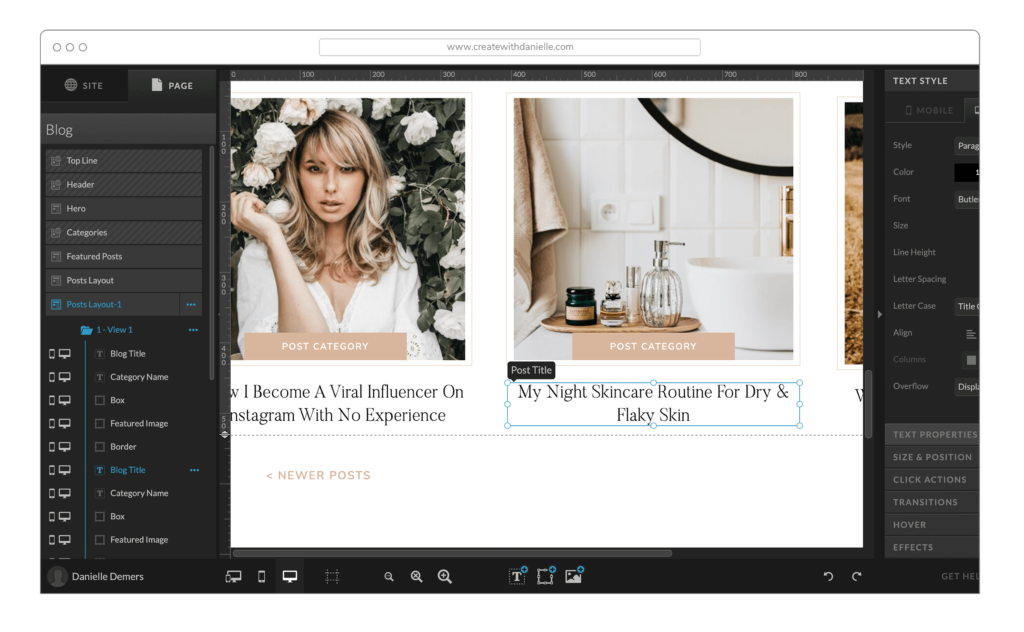
You will design your blog layout however you’d like! Keep in mind that no blog content will be posted directly on Showit. As you see in the image below, the title design is linked to “Post Title”. This means that the placeholder will pull information from your connected WordPress account, and place your blog post title here when it’s published. You will see other placeholders for your blog. This includes featured image, post title, post date, category name, excerpt, post button, or other features depending on the design you’d like, or what’s included in your template. These can be changed in the Text Properties, on the right-hand side of Showit.
There are various layouts you can design! For example, you can create 1 post per row, side-by-side or alternating! This depends on the template you chose or the layout you’d like. Side by Side blog posts can be a little trickier, here’s a tutorial from Showit if you’re wanting to achieve this look.

Single Post Page
Single Post page will grab your actual blog post content to display your individual posts. Same as the post list page, there are placeholders that will take information directly from WordPress. Therefore, you won’t need to write any actual content in Showit. If you’re wanting to add a sidebar, add a date area or comment section – this is all done on Showit.
Writing your WordPress Blog Posts
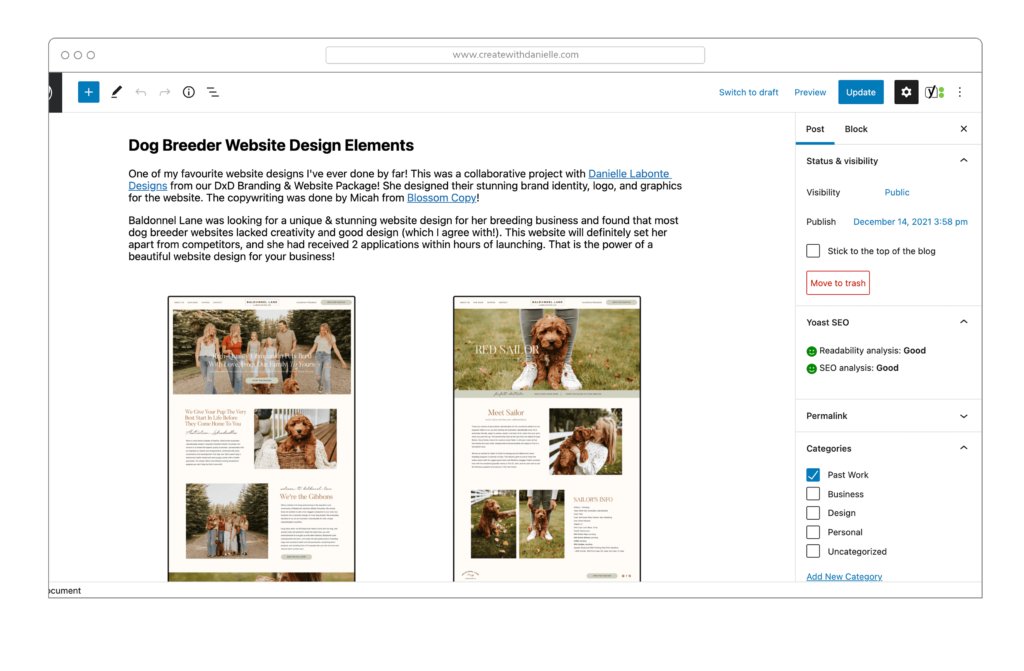
Once your blog’s design is locked in, it’s time to populate it with content. Logging into your WordPress Admin and navigating to “Posts” will allow you to craft your articles. Here, you can utilize the user-friendly interface to add headings, images, and other elements to your posts. Additionally, the right-hand panel offers settings for featured images, categories, and tags.

WordPress Blog Plugins + Yoast SEO
I recommend looking at all of the different settings and plugins that WordPress offers in your admin. Depending on the Showit plan you’ve chosen, you may have access to fewer/more plugins. The one plugin I highly suggest turning on is Yoast SEO, to increase your ranking on search engines for your posts. Once activated, Yoast SEO will appear on every post, guiding you to make your content more search engine friendly.
Publishing your Blog Post
Before hitting that ‘Publish’ button, always preview your post. This allows you to see how your content looks within your Showit design. Once you’re satisfied, publishing the post will automatically update your Showit blog.

Having Issues with Anything Blog Related?
If you ever find yourself stuck or facing issues, Showit’s extensive library of tutorials is there to assist. Whether you want to add a comments section, optimize images, or any other customization, there’s likely a guide waiting for you.
Ready to Start Blogging?
If you’re ready to elevate your online presence but need a helping hand, I’m here for you. My custom website packages and Showit templates come blog-ready. If you haven’t dipped your toes into the blogging world yet, there’s no better time than now! All of my custom website packages & Showit website templates in my template shop offer blog templates. If you’re not blogging in today’s world as a small business, it’s the perfect time to get started.
Shop Showit Templates
With an easy-to-use interface and step-by-step directions, you can forget the hassle of coding and customize your way to a website that captures your brand’s style and catches the eye of your customers. Payment plans start at $249 and launch within weeks!
It's easy to set up a website and forget about it, but the truth is, websites require maintenance. In this free guide, I cover everything you need to know to ensure your website is doing its job.
Free Website Audit Checklist
JOIN THE NEWSLETTER & RECEIVE YOUR